最近一直学习Angular.js,在学习过程中也练习了很多的Demo,这里先贴一下表格+分页。
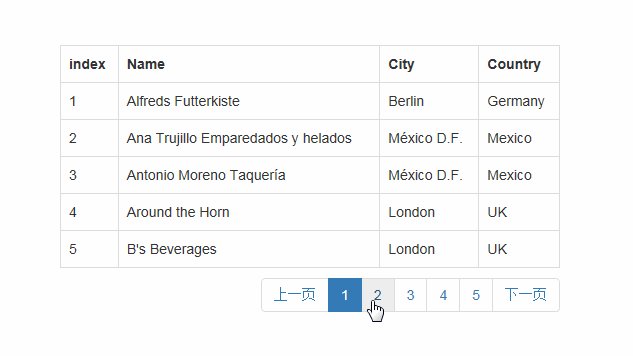
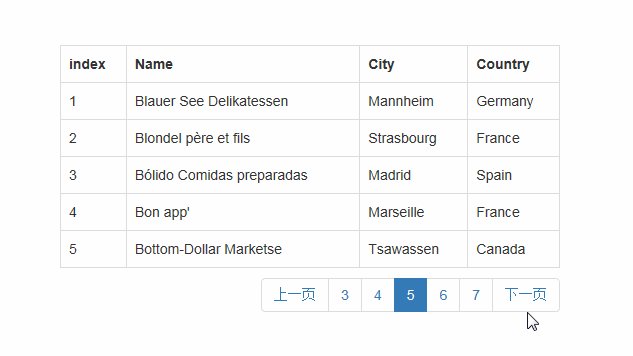
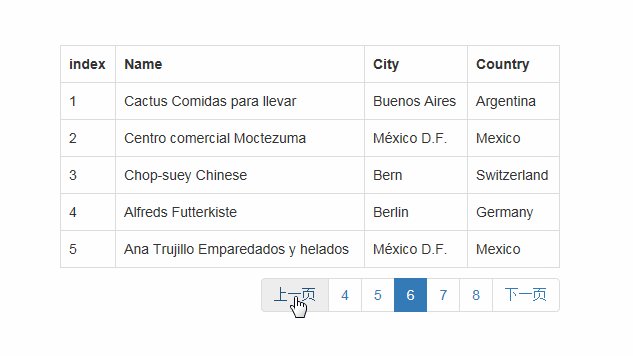
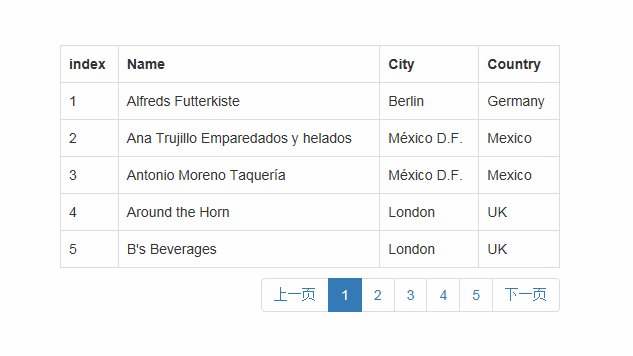
先上图看看最终结果:

不得不说Angular.js代码风格很受人欢迎,几十行代码清晰简洁的实现了上面的功能。
首先表格的数据源来自于, 点击下载。通过get取数后分页显示。
1.表格是通过ng-repeat来展示的,代码如下:
| index | { { x }} | ||
|---|---|---|---|
| { { $index + 1 }} |
$index是repeat的默认参数。表格的列头是通过数据源(json)的第一行循环取的key值。当然要是Bootstrap要指定table的Class是table table-bordered。
2.分页是也是用ng-repeat,不得不说ng-repeat是常用指令。分页代码如下:
这里用了ng-click事件指令。还用到ng-class指令
ng-class="{active: isActivePage(page)}" 上面的代码是为了分页选中的样式。
这个表格加分页是假分页,从后端取一次数据,通过不同的分页显示json的筛选数据。
具体代码+注释:
index { { x }} { { $index + 1 }}